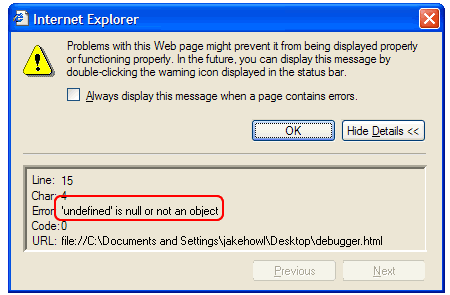
Khi bạn chạy một trang web có lỗi về Javascript thì Internet Explorer hiện ra lỗi tương tự như hình sau:

Nhìn vào thông báo đó thì bạn khó mà có thể biết được lỗi Javascript đã xảy ra ở đâu, như vậy thì sẽ gây khó khăn cho chúng ta khi debug. Có nhiều cách và công cụ để có thể debug Javascript trên Internet Explorer, trong số đó thì tôi xin giới thiệu một công cụ là Microsoft Script Debugger.
Đầu tiên bạn hãy mở Internet Explorer lên và vào đây để download Microsoft Script Debugger về và cài đặt vào máy, lưu ý là chỉ có Windows có bản quyền mới download được.
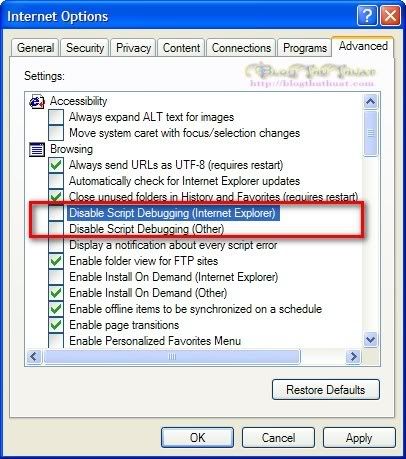
Sau đó bạn mở Internet Explorer lên, vào Tools -> Internet Option -> tab Advanced và bỏ nút check ở “Disable Script Debugging (Internet Explorer)“, nếu muốn debug trên trình duyệt khác thì bỏ nút check “Disable Script Debugging (Other)” -> Ok. Lưu ý là có thể bạn phải restart lại máy để Microsoft Script Debugger hoạt động.

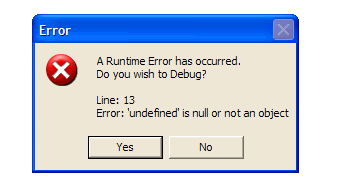
Lúc này nếu bạn chạy một trang web có lỗi Javascript thì nó sẽ hiện ra thông báo như sau:

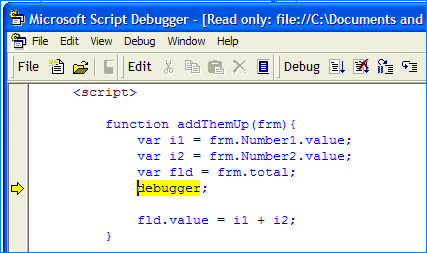
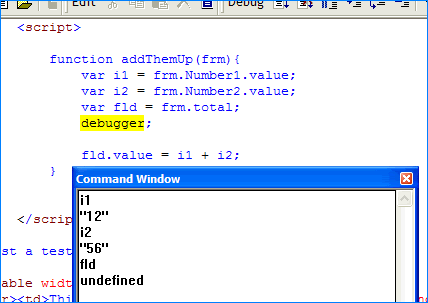
Nhấn Yes thì nó sẽ mở ra cửa sổ của Microsoft Script Debugger và bạn có thể nhìn thấy lỗi, có thể dùng các phím F8 (Step Into), Ctrl+F8 (Step Over), Ctrl + Shift + F8 (Step Out) hay Command Window để debug.










0 nhận xét:
Đăng nhận xét
Vui lòng viết Tiếng Việt có dấu !