Giới thiệu :
Trong tin học, các tập tin định kiểu theo tầng – dịch từ tiếng Anh là Cascading Style Sheets (CSS) – được dùng để miêu tả cách trình bày các tài liệu viết bằng ngôn ngữ HTML và XHTML. [1] Ngoài ra ngôn ngữ định kiểu theo tầng cũng có thể dùng cho XML, SVG, XUL. Các đặc điểm kỹ thuật của CSS được duy trì bởi World Wide Web Consortium (W3C). Thay vì đặt các thẻ qui định kiểu dáng cho văn bản HTML (hoặc XHTML) ngay trong nội dung của nó, bạn nên sử dụng CSS.
Ứng Dụng CSS:
CSS là một ứng dụng không thể thiếu đối với 1 trang Web , giống như một chiếc xem máy : đẻ chiếc xe đẹp ( new) thì cần phải có sơn , nếu xe xịn mà không có sơn thì trở thanh ... ,đối với 1 trang Web để nhìn bắt mắt cho user thì trang Web ấy phải có màu, hiệu ứng ( CSS ,Photoshop, ..) ; để xe chạy được cần phải có đông cơ ,bộ phận trền động, còn đối với Web để thao tác được cần có PHP ,kết nối DL thì càn MySQL ..;
Cách Dùng CSS:
Có 2 cách: nội và ngoại
Nội: là ta định nghĩa những thuộc tính CSS ở trong file "HTML".
Dùng thẻ: Đầu tiên là khai báo sử dụng CSS " <style type="text/css" > ", kế đến là tên thẻ CSS "Tab_Name { ... }", phái trong dấu mở và đóng ngoặc nhọn " { ...} " là các định dạng CSS, cuối cùng là đóng thẻ " </style > ", tất cả các phần trên đạt trong phần " head" của trang "HTML". Để dùng được các định dạng này ở phần thân "body" của trang "HTML" thì phải foij nó bằng cách " <Tab_Name> " những phần tử cần định dạng " </Tab_Name> "
Cấu trúc:
<html>
<head>
<style type="text/css">
Tab_Name
{
code CSS
}
}
</style>
</head>
<body>
</body>
</html>
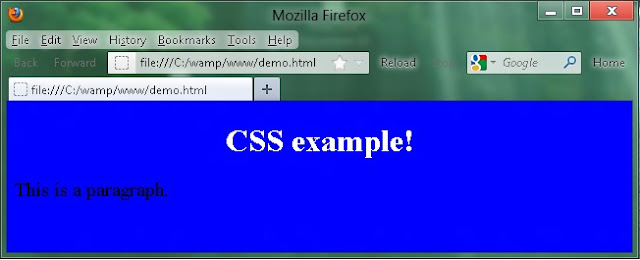
Demo:Dùng CSS khai báo nội để : định dạng màu xanh (blue) cho toàn bộ trang, 1 thẻ (h1) định dạng chữ màu trang, 1 thẻ (p) định dang kiểu chữ (Times New Roman) có kích thước (20px).
Thực hiện : tạo file demo.html, sau đó copy code sau past vào và save lại -> mở fiel demo.html bang trình duyệt.
<html>
<head>
<style type="text/css">
body
{
background-color:blue;
}
h1
{
color:white;
text-align:center;
}
p
{
font-family:"Times New Roman";
font-size:20px;
}
</style>
</head>
<body>
<h1>CSS example!</h1>
<p>This is a paragraph.</p>
</body>
</html>
Hình minh họa:
Dùng ID: giống như trên ,chỉ thêm vào "#" trước " Tab_Name{ .. }", khi muốn dùng ta gọi như sau: <p id="Tab_Name" > Những phần tử cần định dạng "</p>".
Cấu trúc:
<html>
<head>
<style type="text/css">
#Tab_Name
{
code CSS
}
}
</style>
</head>
<body>
</body>
</html>
Demo : tạo fiel "demo.html" chứa nội dung như sau:
<html>
<head>
<style type="text/css">
#para1
{
text-align:center;
color:red;
}
</style>
</head>
<body>
<p id="para1">Hello World !</p>
<p id="para1"> Chao Ban !</p>
<p>This paragraph is not affected by the style.</p>
</body>
</html>
Mở file"demo.html" bằng trình duyệt, ta có kết quả như hình sau:
Hình Minh họa:
Dùng Class: giống như trên ,chỉ thêm vào "." trước " Tab_Name{ .. }" trước " Tab_Name{ .. }" , khi muốn dùng ta gọi như sau: " <h1 class="Tab_Name" " > Những phần tử cần định dạng "</h1>".
Demo: tạo file "demo.html" có nội dung như sau:
<html>
<head>
<style type="text/css">
.center
{
text-align:center;
}
</style>
</head>
<body>
<h1 class="center">Center-aligned heading</h1>
<p class="center">Center-aligned paragraph.</p>
</body>
</html>
Mở file "demo.html" bằng trình duyệt, ta được kết quả như hình sau:
Hình minh họa:
Dùng Class: giống như trên ,chỉ thêm vào "
p." trước "
Tab_Name{ .. }", khi muốn dùng ta gọi như sau: "
<p class="Tab_Name" > " Những phần tử cần định dạng "
</p>".
Demo: tạo file "demo.html" có nội dung như sau:
<html>
<head>
<style type="text/css">
p.center
{
text-align:center;
}
</style>
</head>
<body>
<h1 class="center">This heading will not be affected</h1>
<p class="center">This paragraph will be center-aligned.</p>
</body>
</html>
Mở file "demo.html" bằng trình duyệt, ta có kết quả như hình sau:
Hình minh họa:
Ngoại : dùng định dạng " CSS " từ file riêng biệt với fiel " HTML " . File ".css" để cùng thư mục "HTML, nếu để khác thì chỉ ra đường dẫn nha ! Thường hay sử dụng cách này vì tính linh hoạt là nó dễ chỉnh sửa .
Cấu trúc :
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css" />
</head>
Demo: tạo file "demo.css" và "demo.html", để cùng thư mục .
File "demo.css" :
body {
background-color: #FF0000;
text-align:center;
}
File "demo.html" :
<html>
<head>
<title>Test</title>
<link rel="stylesheet" type="text/css" href="demo.css" />
</head>
<body>
<h1> Xin Chao Ban Den Voi Blog Cua CoDonOnline </h1>
</body>
</html>
Mở file "demo.html" bằng trình duyệt, ta có kết quả như hình sau:
Hình minh họa:
Đến đây tạm dừng phần CSS cơ bản ,những phần sau sẽ demo những ứng dụng !